En tant que concepteur de site, il vous est peut-être déjà arrivé de vouloir intégrer un autre site sur une page de votre propre site. Pour les sites orientés sur l’éducation, cette pratique est très intéressante. Plutôt que de placer un lien vers un site externe, la page du site externe s’affiche à l’intérieur de la vôtre. C’est possible grâce à ce qu’on appelle un iFrame. Petite mise en garde : cela ne fonctionne pas avec tous les sites…
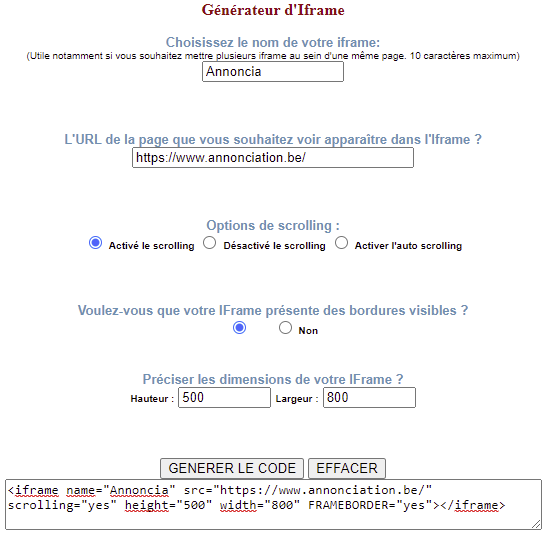
Il existe un outil simple et gratuit pour faire cela : un générateur d’iFrame. Ce générateur en français est particulièrement simple. L’indispensable est bien sûr de disposer de l’adresse du site que vous souhaitez intégrer. Il vous est ensuite possible d’activer ou non le scrolling, c’est-à-dire la possibilité de faire défiler la page à l’intérieur de l’espace de visualisation.

Ci- dessous, vous pouvez donc observer le résultat avec le site de mon école que j’ai intégré dans cette page à l’aide du code que vous pouvez observer dans la capture d’écran.
Si vous utilisez WordPress, ce code doit s’intégrer à l’aide du module “html”.